はじめての Qt Creator - フォーム編集 - 基礎知識
(掲載 2023年5月31日)
Qt Creator で Qt ウィジェットアプリケーションを開発する際に、フォーム編集で必要となる基礎知識を説明します。
Qt ウィジェットのフォーム編集において使用される UI について説明します。
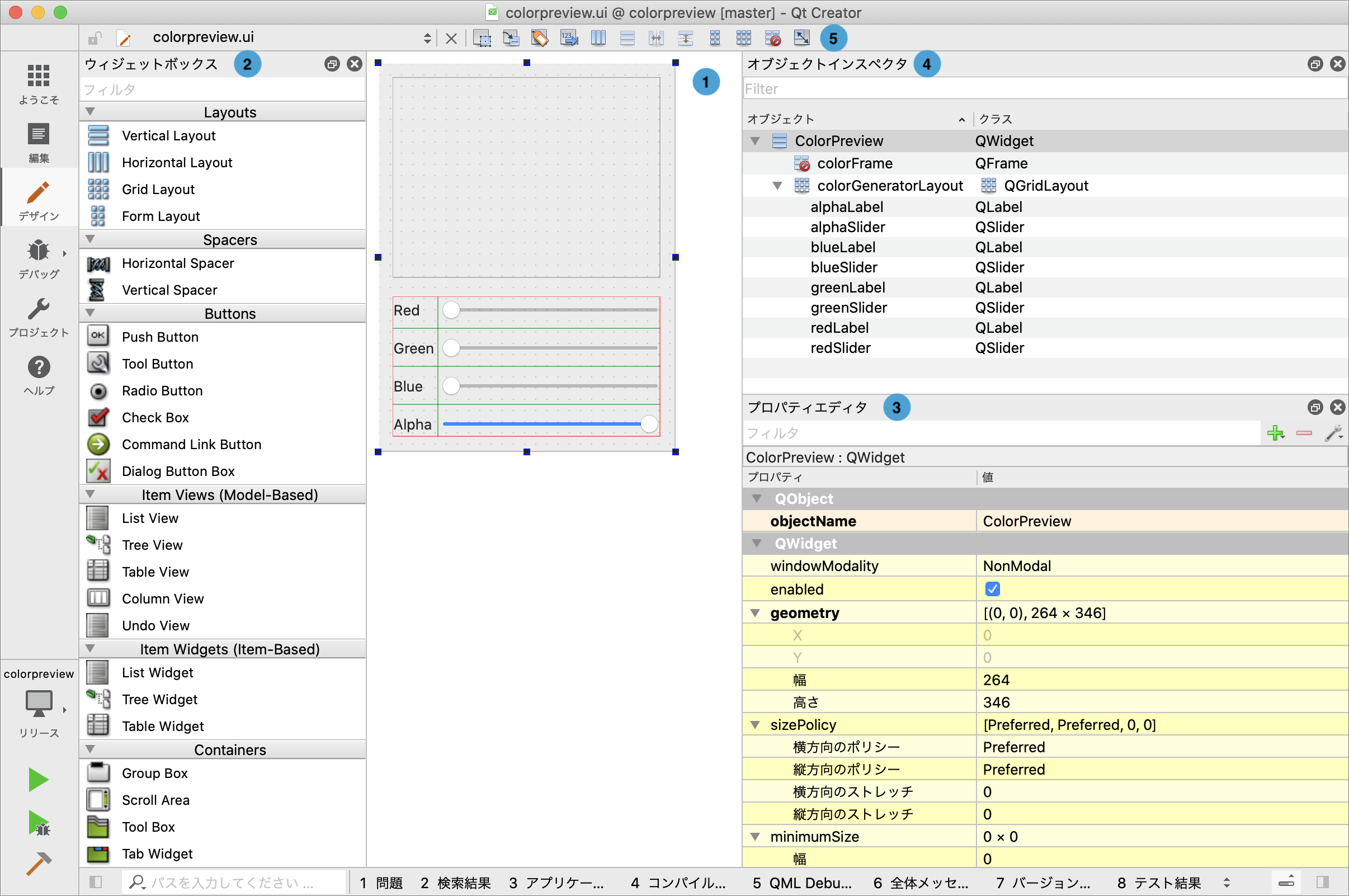
フォーム編集は、Qt ウィジェットアプリケーションの GUI をビジュアルに設計および編集するためのグラフィカルツールです。以下は、フォーム編集の主な UI 要素です。

- フォームエディター メインの編集領域であり、ウィンドウやダイアログなどの GUI 要素を配置および編集するための作業スペースです。ウィジェット、スペーサーや空のレイアウトをドラッグ&ドロップして配置し、ウィジェットのレイアウト、サイズ変更やプロパティーの設定などを行います。
- ウィジェットボックス パレット(ツールボックス)から利用可能なウィジェット(ボタン、テキストボックス、チェックボックスなど)の一覧を表示します。ウィジェットをドラッグしてフォームエディターに配置することができます。
- プロパティエディター 選択したウィジェットのプロパティを編集するための領域です。プロパティエディターを使用して、ウィジェットの外観、配置、動作などをカスタマイズできます。例えば、テキストボックスのデフォルトのテキストやサイズ、ボタンのテキストなどを設定できます。
- オブジェクトインスペクター GUI 要素の階層構造をツリー表示する領域です。オブジェクトの選択、オブジェクト名の変更などを行います。
- ツールバー フォーム編集領域の上部のツールバーには、フォームの編集モードの選択とレイアウト操作を行うツールバーがあります。
フォーム編集は、ビジュアルな手法で GUI を作成および編集するための強力なツールであり、Qt ウィジェットベースのアプリケーション開発を効率化するのに役立ちます。
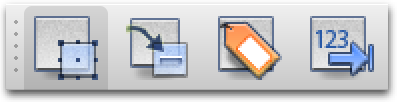
フォーム編集のモードは、以下のように 4 つのモードがあります。デフォルトはウィジェットの編集を行うモードで、ウィジェットやスペーサー、空のレイアウトをドラッグ&ドロップして配置し、ウィジェットのレイアウトやサイズ変更、プロパティーの設定などを行います。

| 編集モード |
 |
ウィジェットの配置、移動、サイズ指定、プロパティ変更などを行なうモード、デフォルトモード |
 |
シグナルとスロットの接続を行なうモード |
 |
入力フォーカスのラベルへの関連付けを設定するモード |
 |
タブキーによるウィジェットの入力フォーカス移動順序を設定するモード |
Qt ウィジェットのレイアウトは、ウィジェットを配置する方法を指定するための機能です。レイアウトマネージャは、ウィンドウやダイアログなどの親ウィジェット内で子ウィジェットを自動的に配置し、サイズ変更やリサイズ時にウィジェットの位置を適切に調整します。これにより、ウィンドウのサイズ変更や内容の変更に対して柔軟なレイアウトを作成することができます。
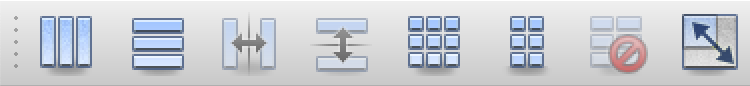
フォーム編集のレイアウト操作は以下の通りです。

| レイアウト操作 |
 |
ウィジェットやレイアウトを横に並べる (QHBoxLayout) |
 |
ウィジェットやレイアウトを縦に並べる (QVBoxLayout) |
 |
ウィジェットやレイアウトを横スプリッターで区切る (QSpltiter) |
 |
ウィジェットやレイアウトを縦スプリッターで区切る (QSplitter) |
 |
ウィジェットやレイアウトを格子状に並べる (QGridLayout) |
 |
ラベルと入力フィールドのペアをプラットフォームスタイルで並べる (QFormLayout) |
 |
レイアウトを削除する |
 |
ウィジェットやレイアウトのサイズを調整する |
複数のウィジェットやレイアウトを選択状態にして、並べる操作をするとレイアウトが適用されます。
縦横に並べるレイアウトは、ボックスレイアウトで、QBoxLayout クラスで実装されています。実際のコードでは QBoxLayout を直接使うのではなく、QBoxLayout を継承して方向を設定した QHBoxLayout と QVBoxLayout を使います。フォーム編集でも QHBoxLayout と QVBoxLayout が使われます。
ボックスレイアウト
ボックスレイアウトは、GUI デザインにおいて、コンポーネントを水平または垂直に配置するためのレイアウト方式です。ボックスレイアウトは、複数のGUI 要素を配置し、それらを一列に並べることを可能にします。
ボックスレイアウトの主な特徴は以下の通りです。
- 方向性 ボックスレイアウトは、GUI 要素を横(左から右、右から左)または縦 (上から下、下から上) に配置します。
- フレキシビリティ 各 GUI 要素は、必要に応じて横または縦方向に伸縮することができます。これは、ウィンドウのサイズが変更されたときに特に有用です。
- 間隔とパディング ボックスレイアウトでは、GUI 要素間の間隔や、GUI 要素のレイアウト内でのマージンを設定することができます。
- アライメント GUI 要素は、レイアウトの区画内で左寄せ、右寄せ、または中央寄せなどの配置ができます。
これらの特性により、ボックスレイアウトは GUI デザインにおいて直感的で使い易く非常に柔軟で強力なレイアウト方式となっています。
レイアウトの種類
いくつかの主要なレイアウト方法とそれらを使用する際のスペースの使い方について説明します。
- QVBoxLayout (垂直ボックスレイアウト) ウィジェットを垂直方向に配置するためのレイアウトです。ウィジェットは上から下へと積み重なります。このレイアウトでは、ウィジェット間の空きを調整するために、ウィジェットとウィジェットの間にスペーサーを追加することができます。スペーサーは QSpacerItem クラスを使用して作成し、可変サイズのものを addStretch で、固定サイズのものを addSpacing メソッドでレイアウトに追加することができます。
- QHBoxLayout (水平ボックスレイアウト) ウィジェットを水平方向に配置するためのレイアウトです。ウィジェットは左から右へと配置されます。ウィジェット間のスペースを調整するために、ウィジェットとウィジェットの間にスペーサーを追加する方法は、垂直ボックスレイアウトと同じです。
- QGridLayout (グリッドレイアウト) ウィジェットをグリッド形式で配置するためのレイアウトです。ウィジェットは行と列で配置されます。
- QStackedLayout (スタックレイアウト) 複数のウィジェットを重ねて配置し、スタックの中で 1 つのウィジェットのみが表示されるようにするためのレイアウトです。一度に表示されるウィジェットは、スタック内のインデックスによって指定されます。フォーム編集では、ウィジェットボックスの Stacked Widget を用いて間接的に使います。
- QFormLayout (フォームレイアウト) ラベルと編集ウィジェットのペアをフォーム形式で配置するためのレイアウトです。
これらのレイアウトを組み合わせることもできます。例えば、垂直ボックスレイアウト内に水平ボックスレイアウトを追加することで、ウィジェットをグループ化し、ウィジェットを効果的に配置することができます。
レイアウト内のオブジェクト
QBoxLayout や QGridLayout などのレイアウトクラスには、レイアウト対象のオブジェクトを保持する QLayoutItem* 型の管理リストがあります。管理されるオブジェクトのクラスは、以下のようになります。
- QLayoutItem 以降の 3 つのクラスのベースクラスです。
- QWidgetItem ウィジェットのインスタンスを指すポインターとレイアウトのための付加情報を保持します。
- QLayout QBoxLayout や QGridLayout のベースクラスで、レイアウトが入れ子になる場合に用いられます。
- QSpacerItem 2 次元の空白で、可変な場合と固定の場合があります。
QLayoutItem* 型の管理リストには、QWidgetItem* や QBoxLayout*、QGridLayout*、QSpacerItem* が保持され、QLayoutItem のメソッドまたはダイナミックキャストで型変換をしてアクセスできます。
レイアウト内で、このようにレイアウト対象オブジェクトが管理されているのを理解しておくと、レイアウト済のウィジェットを操作する場合に役に立ちます。
空のレイアウト

ウィジェットボックスには、ツールバーと同じアイコンがあります。ツールバーの操作は、選択したウィジェットやレイアウトなどが対象です。ウィジェットボックスのレイアウトアイコンは、空のレイアウトを示し、これらをドラッグ&ドロップで配置し、後からウィジェットやレイアウトなどを空のレイアウトの中に入れます。
スペーサー

横方向と縦方向に伸縮する空白で、実体は QSpacerItem のインスタンスです。スペーサーを選択し、プロバティーエディターで sizeType を Fixed に設定すれば、固定サイズにできます。
レイアウト用語
レイアウトで必要になるレイアウト関連の用語を説明します。
サイズヒント
ボタンやラベルなどのウィジェットの場合は、QWidet::sizeHint() が返す最適なサイズです。例えば、ボタンではテキストが欠けることな表示され、テキストの周りにプラットフォームのスタイルガイドで決められたマージンが取られたサイズです。スペーサーにもサイズヒントがあります。QWidget にウィジェットをレイアウトで配置した場合のサイズヒントは、配置したウィジェットのサイズヒントから計算されます。
サイズ制約
最小と最大のサイズ制約です。
minimumSize 縦横の最小サイズ、デフォルトは 0x0。
maximumSize 縦横の最大サイズ、デフォルトは 16777215x16777215。
サイズポリシー
QWidget の QSizePolicy 型の sizePolicy プロバティーの値で、サイズ変更方針のポリシーとスペースの配分を制御するストレッチファクターを保持しています。
ポリシー (横方向のポリシー、縦方向のポリシー)
ウィジェットがどのように拡大または縮小されるかの方針です。
サイズポリシーは、ウィジェットの水平方向 (水平ポリシー) と垂直方向 (垂直ポリシー) のサイズ変更に対して個別に設定できます。以下は利用できる一般的なサイズポリシーです。
| ポリシー |
| Fixed |
サイズヒントの大きさで固定。 |
| Minimum |
サイズヒントが最小サイズ。サイズヒントの大きさより拡大可能。 |
| Maximum |
サイズヒントが最大サイズ。サイズヒントの大きさより縮小可能。 |
| Preferred |
サイズヒントが最適サイズ。サイズヒントの大きさから拡大縮小可能。QWidget のデフォルト。 |
| Expanding |
サイズヒントが最適サイズ。縮小しても機能を損なわない。サイズヒントの大きさよりも拡大可能で、できる限り拡大。 |
| MinimumExpanding |
サイズヒントが最小で充分なサイズ。サイズヒントの大きさよりも拡大可能で、できる限り拡大。 |
| Ignored |
サイズヒントを無視する。できる限り拡大。
|
ストレッチファクター (横方向のストレッチ、縦方向のストレッチ)
Qt のウィジェットのレイアウトでは、ストレッチファクターを使用してウィジェットのサイズ変更のルールを指定することができます。
ストレッチファクターは、ウィジェットが親ウィジェット内でのサイズ変更時にどれだけのスペースを占有するかを決定します。レイアウト内のウィジェットのスペース配分を制御するために使用されます。
ストレッチファクターは整数値で表され、デフォルトでは 0 です。ストレッチファクターが 0 の場合、ウィジェットはサイズ変更に対して固定されます。一方、ストレッチファクターが 0 より大きい場合、ウィジェットは利用可能な余分なスペースを受け取る割合が増えます。例えば、ストレッチファクターが 2 のウィジェットは、ストレッチファクターが 1 のウィジェットよりも 2 倍のスペースを受け取ります。
ストレッチファクターは、ウィジェットのサイズ変更において他のウィジェットとの相対的なサイズ比率を制御するために便利です。ウィジェットのサイズ変更時に、ウィジェット間のスペースの配分を調整する場合に活用されます。
レイアウトのストレッチファクター (layoutStretch)
ウィジェットのサイズポリシーにストレッチファクターがあり、レイアウトにもストレッチファクターがあります。レイアウトを選択し、プロパティーエディターを見ると layoutStretch プロパティーにカンマで区切られた整数が設定できるようになっています。この整数がレイアウト内のオブジェクトのストレッチファクターです。レイアウト内にウィジェットが 3 つあり、layoutStretch に 1,2,3 と設定されている場合は、最初のウィジェットのストレッチファクターが 1、次のウィジェットのストレッチファクターが 2、最後のウィジェットのストレッチファクターが 3 となります。
レイアウトのストレッチファクターは、ウィジェットのストレッチファクターよりも優先して適用されます。レイアウトのストレッチファクターが 0 で、対応するレイアウト内オブジェクトがウィジェットの場合には、ウィジェットに設定されているストレッチファクターが用いられます。
アラインメント
アラインメントはレイアウトのボックス内での整列です。ボックス内での整列を縦横の中央や上下左右のどれにするかを指定できます。フォーム編集での操作は、レイアウト内に入ってるウィジェットに対して、右ボタンクリックで表示されるメニューの レイアウトの配置 項目の選択で表示されるサブメニューでアラインメントを指定します。
スペーシング (layoutSpacing)
レイアウトのプロパティーで、レイアウト内の隣り合ったオブジェクト間の間隔です。デフォルト値は -1 で、このときの実際の間隔はプラットフォームとスタイルによって異なります。
マージン (layoutLeftMargin、layoutTopMargin、layoutRightMargin、layoutBottomMargin)
レイアウトの上下左右のマージンです。トップレベルではないレイアウトのデフォルト値は 0 で、トップレベルのレイアウトのデフォルト値はプラットフォームとスタイルによって異なります。