はじめての Qt Creator - フォーム編集 - カスタムウィジェット
(掲載 2024年1月11日)
カスタムウィジェットのフォーム編集をします。ひとつの編集方法だけでなく、いろいろなフォーム編集方法を試します。
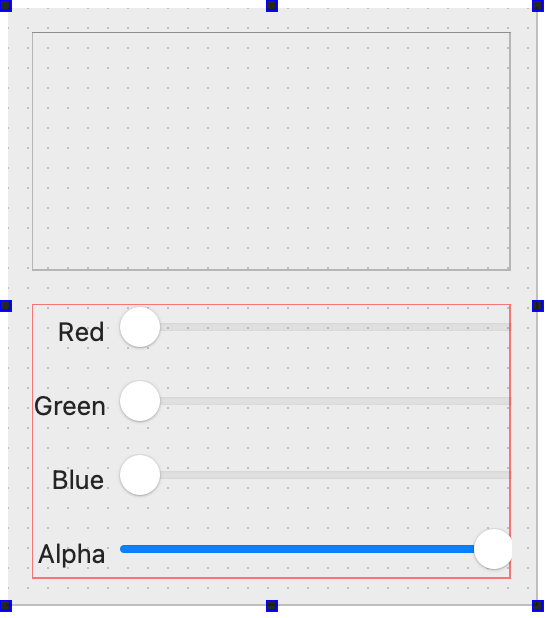
まず、QWidget をベースとしてフォームを作成し、以下のように必要なウィジェットをフォームに置きます。置くだけでレイアウトは、まだ付けません。

上部の矩形は、フレーム (Frame、QFrame) です。テキストは ラベル (Label、QLabel)、スライダー (Holizontal Slider、QSlider) で水平方向のもので、各ウィジェットのプロパティーを以降のように設定します。
- フォーム
objectName: ColorPreview
windowTitle: Color Preview
- フレーム
objectName: colorFrame
minimumSize: 幅 240、高さ 120
- ラベル
objectName: redLabel、greenLabel、blueLabel
text: Red、Green、Blue、Alpha
- スライダー (水平方向)
objectName: redSlider、greenSlider、blueSlider、alphaSlider
minimum: 0
maxmum: 255
value: 255 (alphaSlider のみ)
フォームの objectName はクラス名に関連付けされるので、クラス名らしい名称にします。
子ウィジェットの objectName は、子ウィジェットのインスタンスを抱える変数名になるので、変数名らしい名称にします。
フレームには色見本を表示します。フレームが潰れないように minimumSize を設定します。
ラベルの objectName は、設定しなくてもよいですが、分かりやすくするために設定します。
スライダーは、RGBA の値を入力するために使うので、値域を 0〜255 に設定し、Alpha のスライダーのみ初期値を 255 にしておきます。
スライダーと Scroll Bar を間違えないようにしましょう。
レイアウト方法は、ひとつに限らず、何通りかの方法があります。実行時にレイアウトを変更する必要がある場合には、変更しやすいレイアウト方法を用いることがあります。

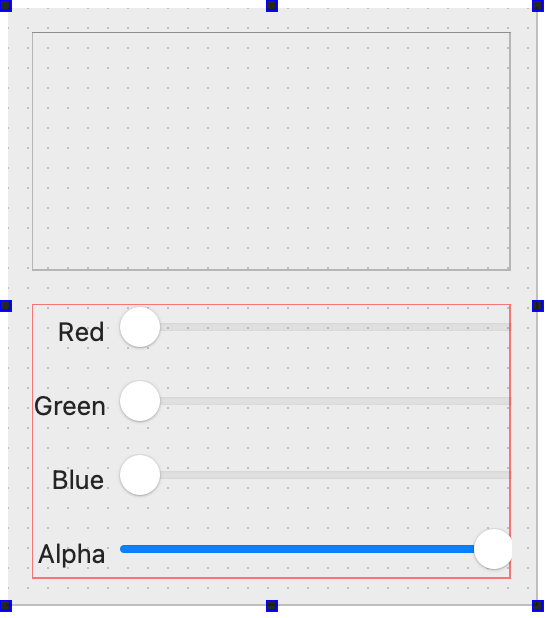
ラベルとスライダーに、水平ボックスレイアウトを付け、フォームに垂直レイアウトを付けました。スライダーの左端が揃っていません。
ラベルの mimimumSize の幅を指定するか、スライダーの minimumSize の幅と横方向のポリシーを Fixed に設定すると、スライダーの左端を揃えられます。
しかし、ラベルのテキストを翻訳したり、ウィジェットサイズを変更すると、レイアウトが乱れてしまいます。この方法では、うまくレイアウトをできません。
プレビューをし、ウィンドウサイズを大きくするとフレームが縦横に拡大されます。ビルドし実行しても同様に正しく拡大されます。しかし、フォーム編集でフォームを拡大するとフレームが縦方向に拡大されません。このようにフォーム編集は、プレビューや実行時と動作が違う場合があることに注意が必要です。
この場合にはフレームの縦方向のストレッチを 1 にするか、縦方向のポリシーを Expanding にすれば、フォーム編集とプレビュー、実行のすべてでサイズ変更が正しくできます。

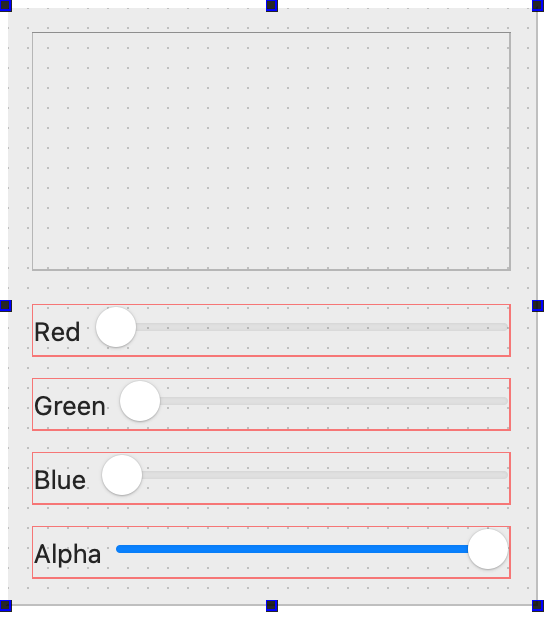
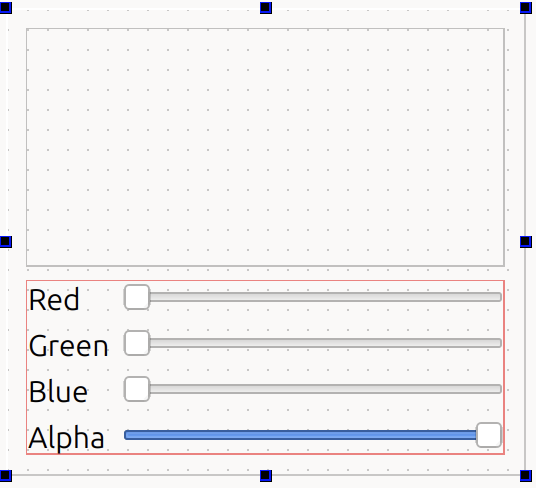
ラベルとスライダーを 4 行 2 列に配置し、グリッドレイアウトに入れ、フォームに垂直レイアウトを付けました。ボックスレイアウトは、各区画内にウィジェットを配置するので、ラベルとスライダーをグリッドレイアウトに入れれば、スライダーの左端が揃います。ラベルのテキストを翻訳しても問題はないでしょう。この場合もフォーム編集中にフォームを拡大するとフレームが縦方向に拡大されません。前と同じ方法で対処できます。

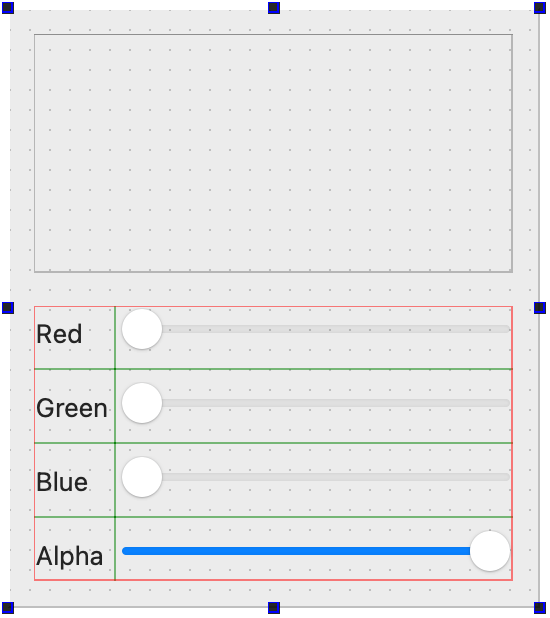
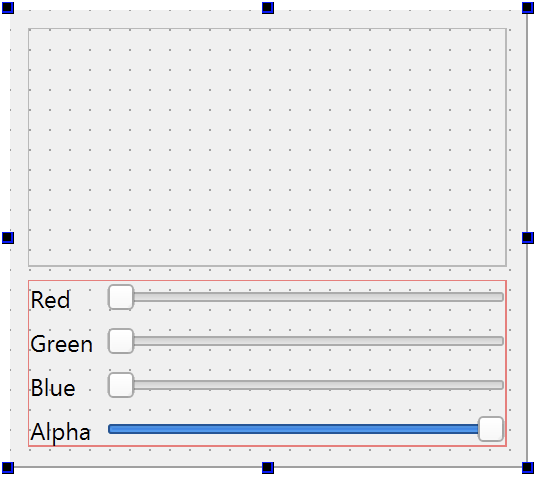
ラベルとスライダーを 4 行 2 列に配置し、フレーム幅をラベルとスライダーを合わせた大きさにし、フォームにグリッドレイアウトを付け、フォームに垂直レイアウトを付けました。この場合には、フォーム編集中にフォームを拡大すると、フレームが拡大されます。前記の対処は必要ありません。

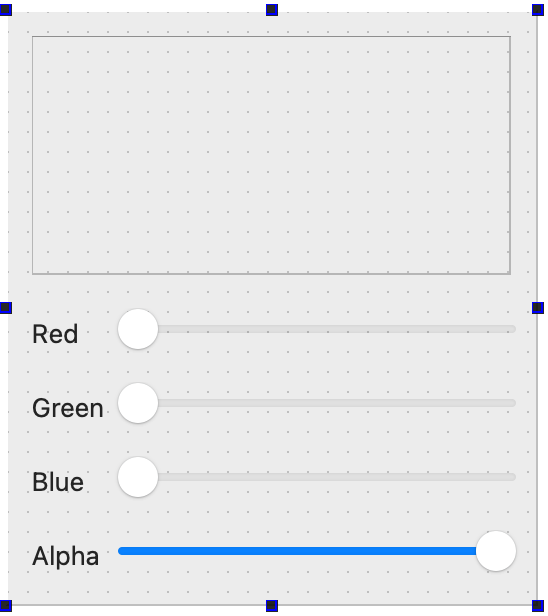
ラベルとスライダーを 4 行 2 列に配置し、フォームレイアウトを付け、フォームに垂直レイアウトを付けました。ラベルとスライダーがプラットフォームのスタイル会うように並べられます。macOS ではラベルの右端が揃っています。Linux と Windows では以下のようになります。


フォームレイアウトでは、フォーム編集でのフォームを拡大、プレビューと実行でのウィンドウサイズ変更で、フォームレイアウトの下側に空きができてしまいます。対処方法は、今までと同じです。
今回は、カスタムウィジェットでフォーム編集をいろいろ練習しました。次回は、カスタムウィジェットで必要なシグナルとスロットやプロパティーの実装について説明します。